Prototype de l'application Wheeler
Design d'application
L'objectif de ce projet était de concevoir le design d'une application d'un réseau social résolvant un problème, ainsi qu'une documentation technique contenant :
- Maquettes
- Processus de design thinking
- Différentes fonctionnalités
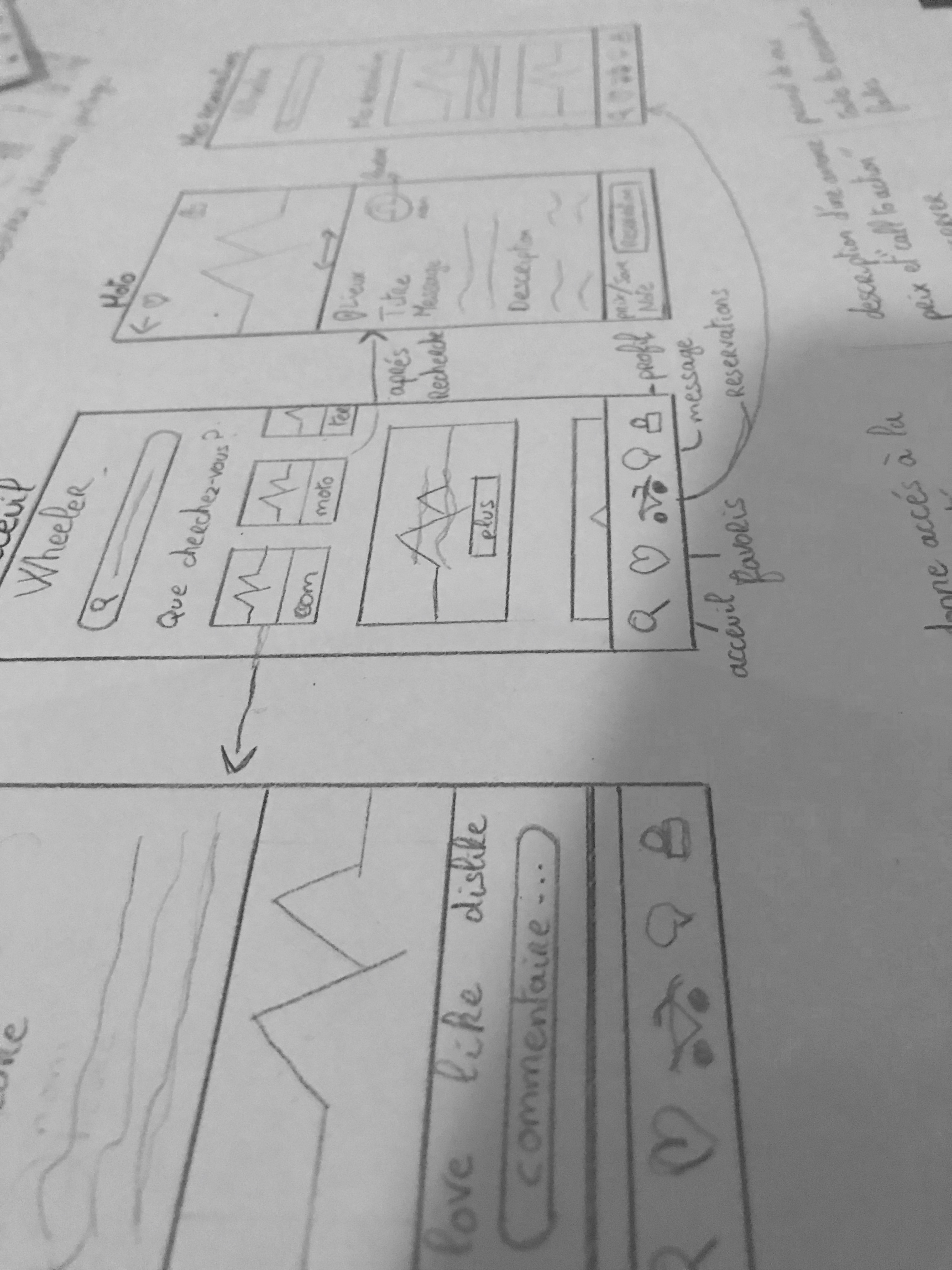
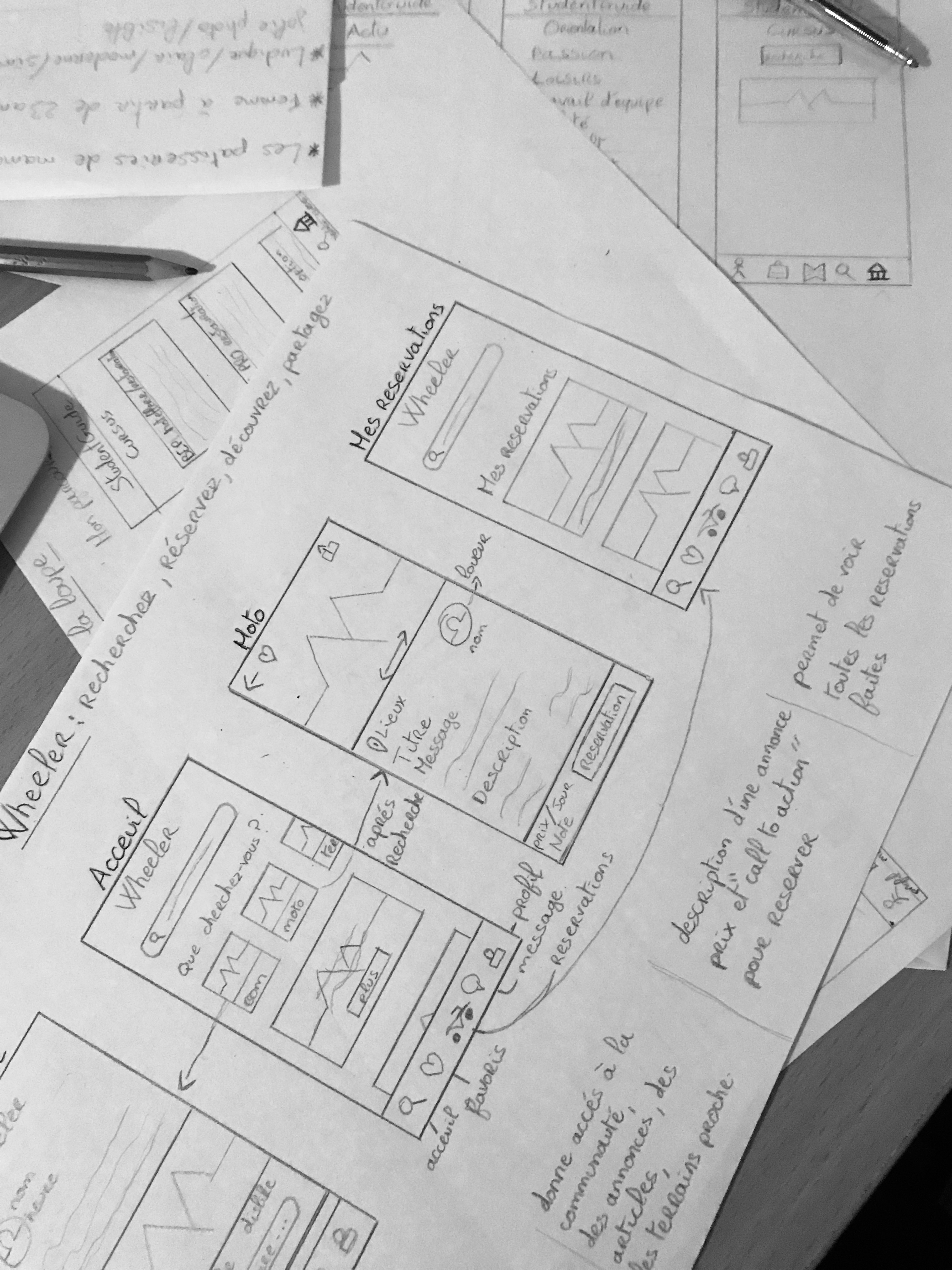
- Wireframes et l'userflow
- Analyse concurentielle
- Analyse pré-mortem
- Persona
- Choix d'UX/UI
Product vision
L'objectif de Wheeler est de créer une expérience sociale et rentable autour d’une application qui permet de mettre en relation les propriétaires de moto cross et les passionnés qui n’ont pas forcément les moyens financiers ou un lieu approprié pour en posséder une, ce qui permettrait d'assurer un revenu complémentaire aux propriétaires.
Maquettes haute fidélité
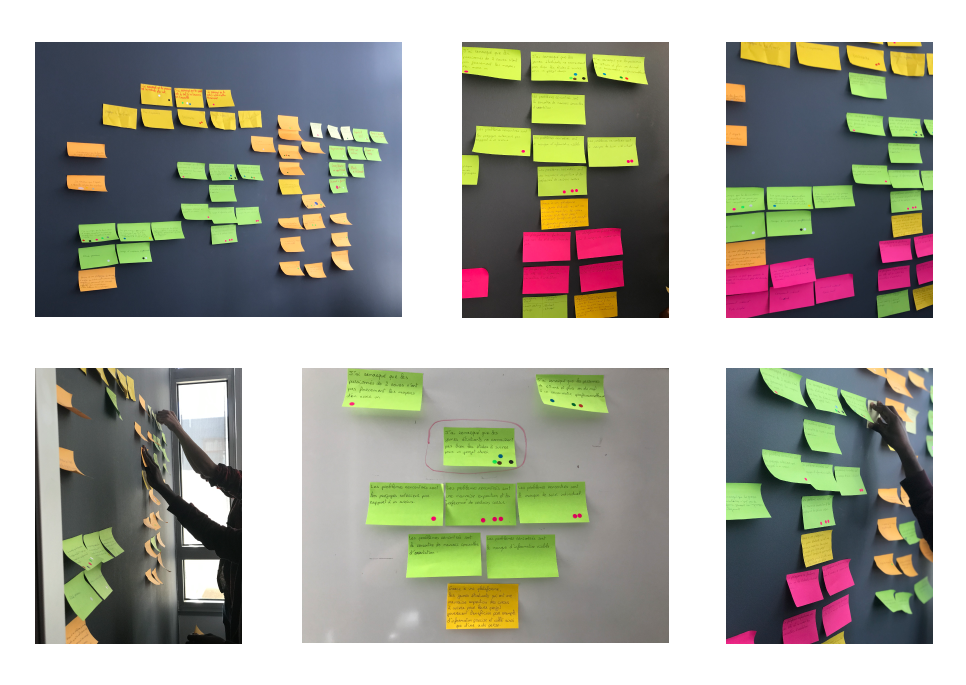
Processus de design thinking
- Trouver une idée de réseau social résolvant un problème en 1 jour :
- Trouver un problème récurrent
- Trouver une solution à ce problème
- Transformer cette solution en réseau social
- Analyser le potentiel échec de l'application via un article de presse
- Analyser la concurrence, leurs atouts et inconvéniants
- Illustrer une cible précise
- Définir les 3 principales fonctionnalités
- Réaliser un zoning de l'application
Les fonctionnalités
La location de moto cross
Côté locataire :
si une annonce nous intéresse
on peut effectuer
directement la réservation.
Côté propriétaire :
il suffit de poster une annonce précisant la description de la
moto, les conditions ainsi que son prix.
La localisation de terrain de cross
Une interaction avec le bouton “terrain” au niveau de l'accueil permet d’afficher une liste ou une carte interactive des terrains à proximité.
La socialisation de passionné
WHEELER a une fonctionnalité qui permet aux utilisateurs de pouvoir échanger par message ou via un « mur » collectif où chacun peut poster ses bons plans, ses lieux, ses photos sur les terrains... .